使用 VSCode 编写 LaTeX
Visual Studio Code (VS Code) 是一个轻量级、功能强大的源代码编辑器,支持 Windows、macOS 和 Linux,且免费、开源。其有丰富的扩展,可用于编写大部分语言代码。配合插件,我们甚至可以在本地计算机的 VS Code 中远程编辑服务器中的代码。 本文主要介绍如何使用 VS Code 并搭配 Latex Workshop 插件来编写 $\LaTeX$。
环境配置
本文所使用的环境
本文所使用的操作系统环境为 Ubuntu 20.04 LTS,在 Linux 操作系统上使用的 $\LaTeX$ 发行版为 TeX Live。
本文在 Linux 服务器上配置 $\LaTeX$ 环境,然后在本地计算机中安装 VS Code,远程连接到服务器编写代码。当然,你也可以直接在本地计算机上安装 VS Code 并配置 $\LaTeX$ 环境。
TeX Live 的安装
首先我们将系统包存储库索引以及相关的软件包升级到最新版:
1
2
sudo apt update
sudo apt upgrade
使用如下命令安装 TeX Live:
1
sudo apt install texlive-full
如果遇到 Unable to locate package texlive−full 的错误,请先使用 apt update 和 apt upgrade 将系统包存储库索引以及相关的软件包升级到最新。
VS Code 配置
使用 VS Code 远程连接到已配置好 $\LaTeX$ 环境的 Linux 服务器,搜索 LaTeX Workshop 并安装该扩展。
尝试编译一个例子
下面我们来尝试编 东南大学硕士研究生学位论文 $\LaTeX$ 模板,该项目的 GitHub 链接为 https://github.com/TouchFishPioneer/SEU-master-thesis。
字体问题
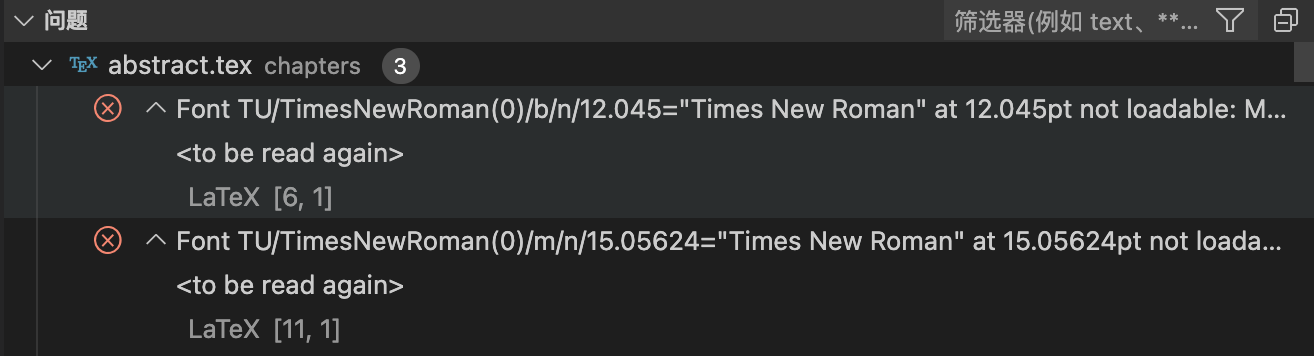
如在 Linux 系统中编译该模版,则可能会出现字体缺失的问题。
需要首先使用 fc-list :lang=zh 命令检查系统中是否有常见的字体,例如Time New Roman、宋体、黑体、楷体等,如没有,则需要下载相应的字体文件。这个链接包含了Time New Roman、Ubuntu Mono、宋体、黑体、楷体、隶书、仿宋这几个字体文件。
在 Ubuntu 系统中,进入 /usr/share/fonts 文件夹,创建一个新的文件夹 myfonts,并下载上面几个字体文件并拷贝进入该文件夹内,并依次执行以下命令以更新字体缓存:
1
2
3
4
5
6
7
mkfontscale
# 如果提示 mkfontscale: command not found
# sudo apt install ttf-mscorefonts-installer
mkfontdir
fc-cache -fv
# 如果提示 fc-cache: command not found
# sudo apt install fontconfig
至此字体就安装完成。
编译工具
首先下载该模版:
1
git clone https://github.com/TouchFishPioneer/SEU-master-thesis.git
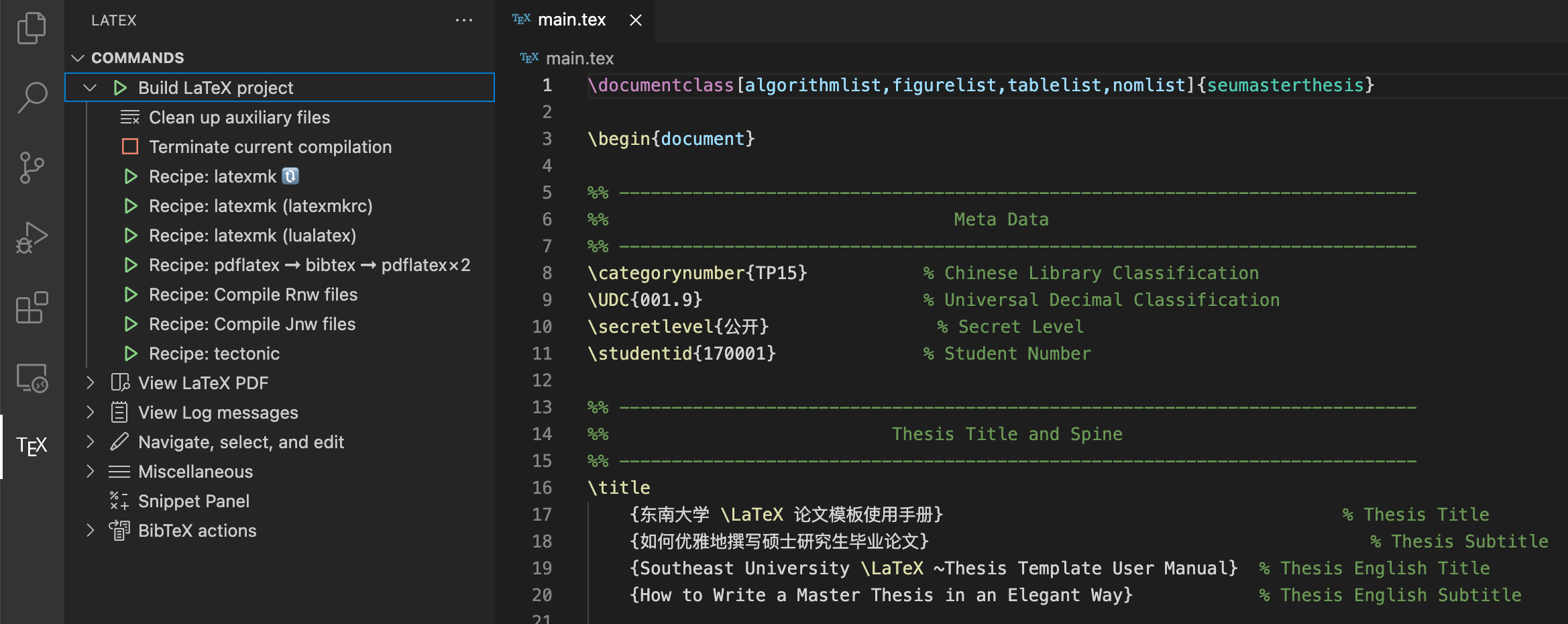
使用 VS Code 打开该文件夹,打开 main.tex 文件,我们可以看到 VS Code 左侧边栏多了一个 TEX 选项。
$\LaTeX$ 有很多编译工具,常见的主要有 LaTeXmk、pdfLaTeX、XeLaTeX、LuaLaTeX 等,因为我们需要输出包含中文的 PDF,因此我们使用 XeLaTeX 工具。
高德纳教授在实现 TeX 的当初并没有考虑到中日韩等字符的处理,而只支持 ASCII 字符。这并不是说中日韩字符就无法使用 TeX 引擎排版了,事实上 TeX 将每个字符用一个框包括起来(这被称为盒子)然后将一个个的盒子按照一定规则排列起来,因而 TeX 的算法理论上适用于任何字符。在 XeTeX 出现之前,为了能让 TeX 系统排版中文,国人曾使用了 天元、CCT、CJK 等手段处理中文。其中 天元和 CCT 现在已经基本不用,CJK 因为使用时间长且效果相对较好,现在还有人使用。不同于 CJK 等方式使用 TeX 和 pdfTeX 这两个不直接支持 Unicode 字符的引擎,XeTeX 引擎直接支持 Unicode 字符。也就是说现在不使用 CJK 也能排版中日韩文的文档了,并且这种方式要比之前的方式更加优秀。XeLaTeX 是将 LaTeX 格式的文档进行解释,将解释之后的结果交付给 XeTeX 引擎处理。
VS Code 默认的编译工具是 LaTeXmk,因此我们需要调整设置,使用 XeLaTeX。在设置之前,我们要区分两个概念:工具(Tools)和组合(Recipe)。工具就是我们上面所描述的编译工具,而组合指编译器的组合使用,当你的LaTeX文件涉及引用等比较复杂的需求时需要进行组合编译。例如 pdflatex ➞ bibtex ➞ pdflatex × 2 这个 Recipe,我们可以看到其会先运行一次 pdfLaTeX,一次 bibTeX,再运行两次 pdfLaTeX,最终生成带有交叉引用的完整PDF:
1
2
3
4
5
6
7
8
9
10
11
12
13
{
"latex-workshop.latex.recipes": [
{
"name": "pdflatex ➞ bibtex ➞ pdflatex × 2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
]
}
编译 SEU 模版
根据东南大学硕士研究生学位论文 $\LaTeX$ 模板的使用指南:
想要编译一篇学位论文,首先需要对文章结构和原始文本进行一次预编译;随后索引出论文中出现的所有参考文献,并建立参考文献条目与论文引用位置的连接;接下来,根据预编译所产生的文章结构,需要生成文章的图表和术语索引文件;最后通过两次编译将参考文献和图表索引编入正文中,得到完整的 PDF 版本论文。
其在项目文件夹中的 make.sh 文件中,给出了编译步骤,我们可以据此来修改编译步骤。
在 VS Code 中,按下Ctrl + Shift + P,搜索 Preferences: Open Workspace Settings (JSON) 选项,打开用户设置的JSON文件:
然后输入以下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
{
"latex-workshop.latex.recipes": [
{
"name": "SEU",
"tools": [
"xelatex",
"bibtex",
"makeIndex",
"xelatex",
"xelatex"
]
}
],
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"-outdir=%OUTDIR%",
"%DOC%"
],
"env": {}
},
{
"name": "makeIndex",
"command": "makeindex",
"args": [
"%DOCFILE%.nlo",
"-s",
"nomencl.ist",
"-o",
"%DOCFILE%.nls"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
],
"env": {}
}
]
}
上述内容定义了一个 Recipe:SEU,注意该文件只对该文件夹内的项目有用。如想针对所有的 $\LaTeX$ 项目都要起作用,需要修改 Preferences: Open Remote Settings。如果是本地项目,需要修改 Preferences: Open Settings。
修改完毕后,我们需要重新加载 VS Code,按下Ctrl + Shift + P,搜索 Reload Window,点击重新加载窗口。
重新加载窗口后,回到 main.tex 文件,我们可以看到现在有 SEU 这个 Recipe 了。
此时就可以正确地编译该项目了。
实时预览结果
在右上角我们点击该按钮:
就可以实时预览 PDF 结果: